HPがありつつ、そのときイチオシ商品・サービスの特設ページ(LP)もあったり、Instagram、Twitter、Youtube、TikTokなど複数のSNSアカウントを持っている場合、その一覧となるリンクページがあると、WEB名刺代わりになります。
「lit.link」を使って自分のサイトを作ってみました。
”本店”も”支店”も”特設会場”も”アトリエ”も、一覧にまとめたWeb名刺
最近では、HP(”本店”)のほかに、各SNSにもアカウント(”支店”)を持っていることが多くなってきました。
また、さらに、そのときイチオシの商品・サービスのための特設サイトとしてLP(”特設会場”)や、自分の作品集(”アトリエ”)を持つこともあります。
ただそうなると、せっかく積極的に展開したとしても、分散してしまいます。
それらをまとめたページがあると、Web名刺のように使うことができ、そこを起点にして、訪問者に興味のある場所に行ってもらうことができます。
lit.linkとは?
これまでもHPや各SNSのまとめ一覧のようなサービスはありました。
主なリンクサービス
HTML名刺
※サンプル(当事務所)

LinkTree

※サンプル(当事務所)

forio

※サンプル(当事務所)
lit.link
今回試しに使ってみたのは、「lit.link」です。
無料で、しかも操作がしやすく、スマホで簡単にミニサイトを作ることができます。
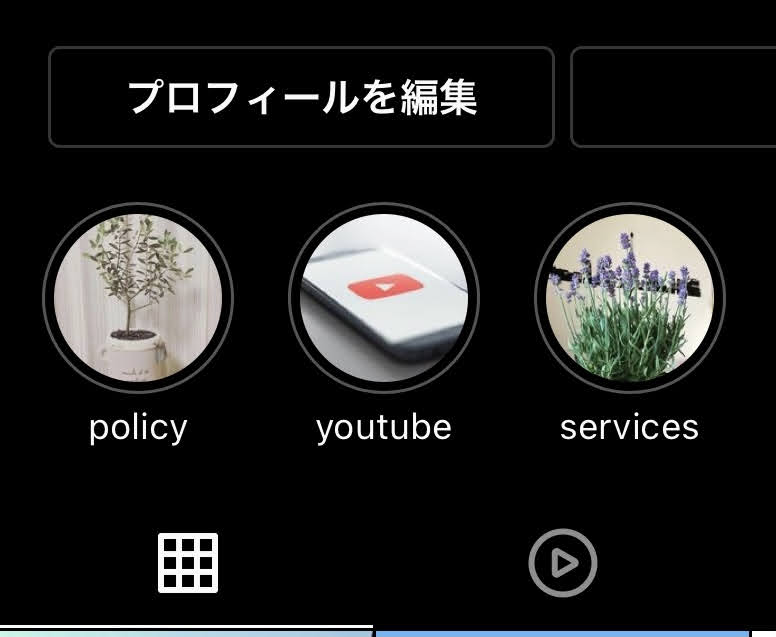
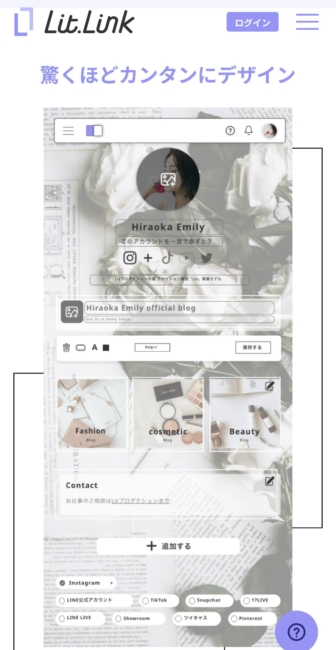
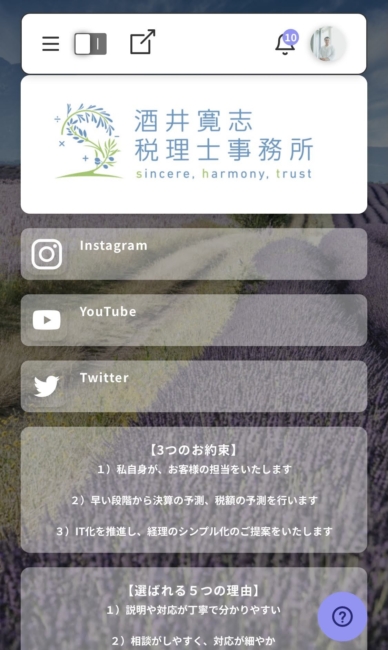
例えばこんな感じのページができる

例えば、上記のように、自社の名称、リンクボタン、画像(ロゴなど)、各リンク、テキストなどを自由に並べてまとめることができます。
ここを起点にHPやLP、各SNSに行ってもらうこともできますし、lit.linkページそのもので画像やテキストを見てもらうこともできます。
※サンプル(当事務所)

全体的な構造としては以下のような感じですが、詳細は次で見ていきます。

lit.linkの特徴
スマホでオリジナルページを作ることができる
テンプレートやフォントなどが豊富に用意されており、直感的な操作でページを作ることができます。
アプリ不要、LINEアカウントから編集できる
リンクが多彩
HPやLPへの画像を設定してリンクを貼ることができることはもちろん、SNSも幅広く網羅されています。
- YouTube
- TikTok
- Clubhouse
- Dispo
- LINE
- note
- LINE BLOG
- Ameba
- Pintrest
- Retty
- 食べログ
- LINE LIVE
- WEAR
- SHOW ROOM
- ツイキャス
- 楽天ROOM
- minne
lit.linkの使い方
litlinkはどんな感じで設定していくのか見てみましょう。
lit.linkのトップページから登録
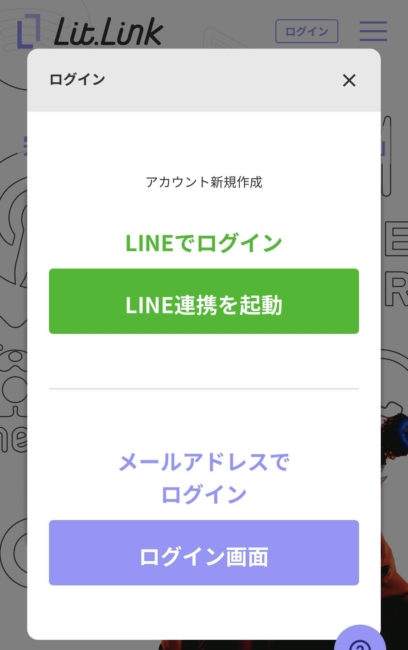
トップページの「ログイン」をタップ

アカウントを新規作成する→「LINE連携を起動」をタップ

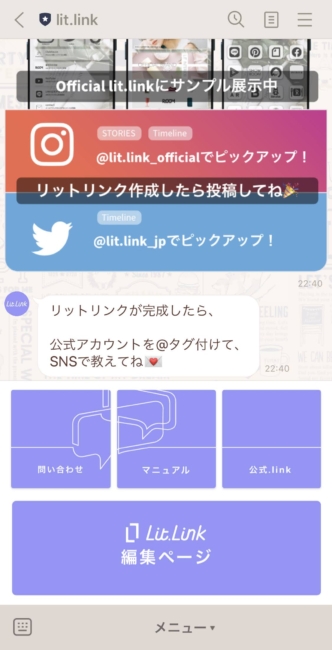
lit.linkアカウントをLINEに登録

「メニュー」から「編集ページ」をタップ

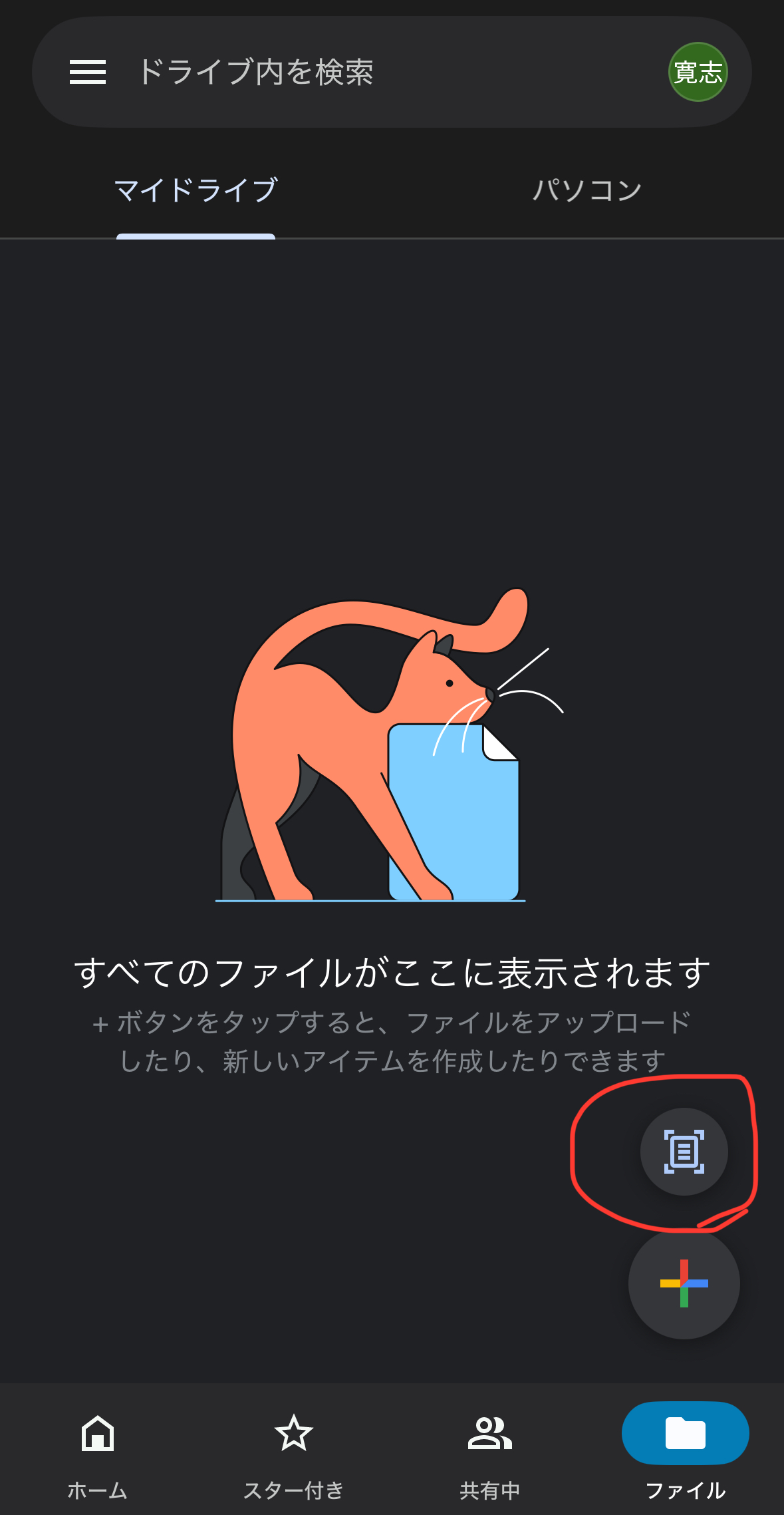
右上「三」の右側のボタンをタップ

編集画面になります

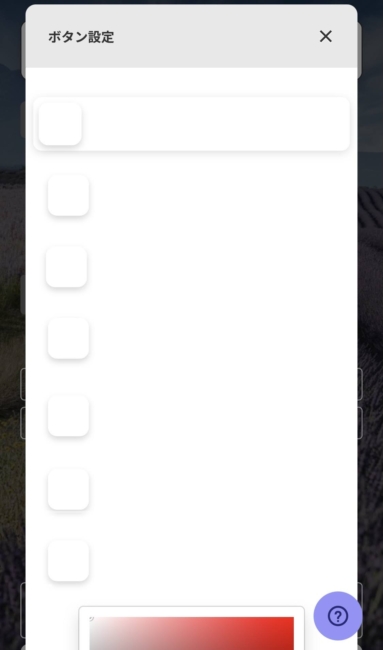
「三」の下の□をタップすると「ボタン設定」になります

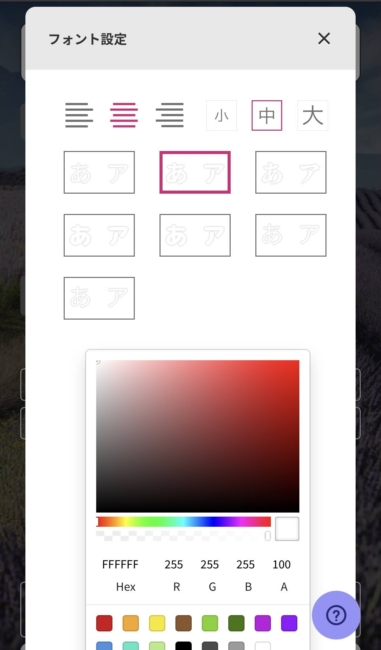
□の右の「A」をタップすると、「フォント設定」になります

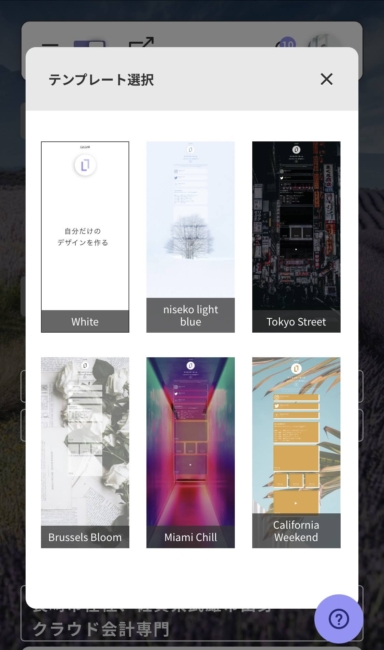
「A」の右をタップすると、「テンプレート選択」になります

その下で、テキストやリンクを編集
完成