デザイン作成ツールを使わず、慣れたPowerPointでデザインパーツを作り、画像ファイルとして保存する方法をまとめてみました。
デザイン作成ツールはハードルが高いとき
Canvaなど、無料でもかなりレベルの高いwebデザインのパーツを作ることができるようになっています。
しかし、「そこまでではないけれど、、」、「普段使い慣れないので抵抗が、、」といった場合もあります。
そのような場合には、PowerPointでも画像や文字を編集し、しかもそれをPNGファイルなどの画像ファイルで保存する方法が便利です。
PowerPointの方が使い慣れている場合など、抵抗なく手軽にサムネ画像などのwebデザインパーツを作ることができます。
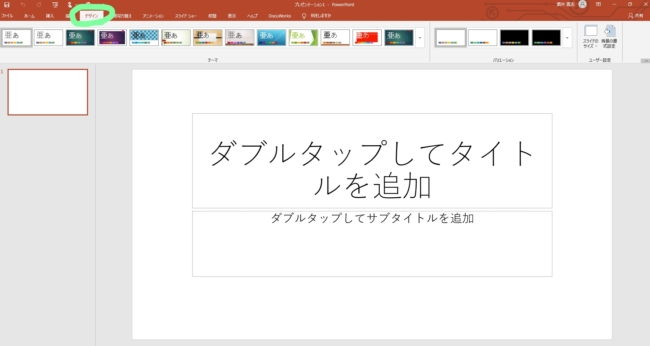
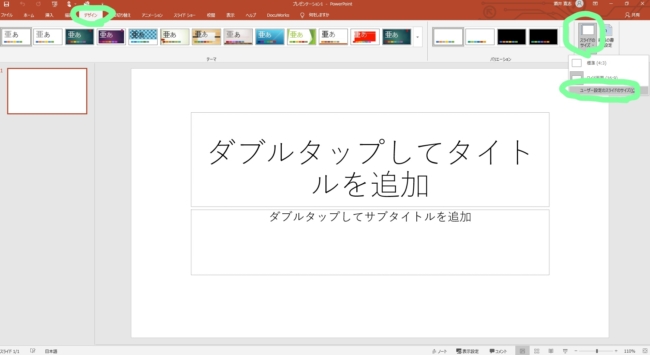
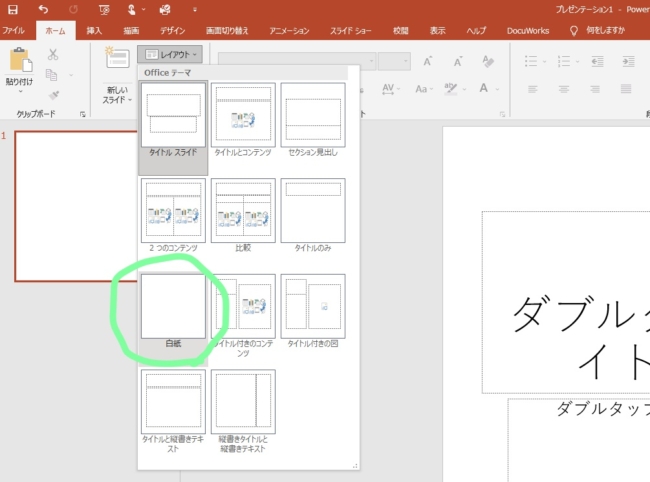
PowerPointでデザインパーツを作り、画像ファイルとして保存する手順




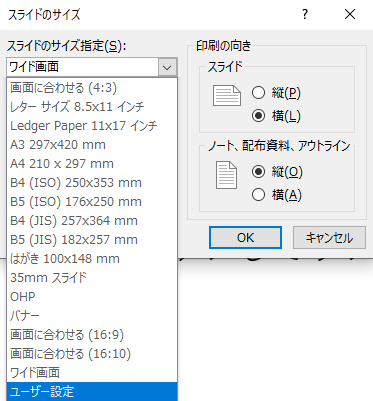
バナーなどであれば、「バナー」などを選択するといいかと思います。

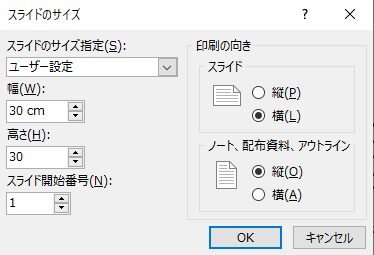
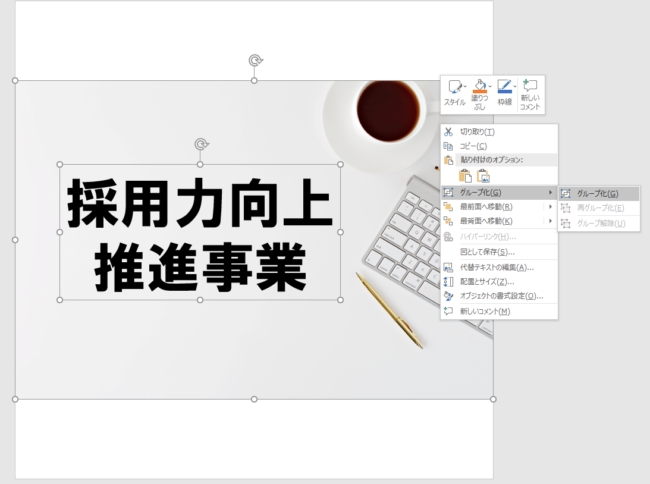
正方形のものを作成したい場合、幅高さを正方形にします。


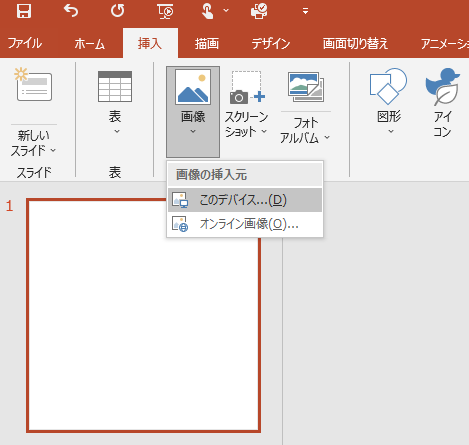
あらかじめ画像ファイルを準備しておく必要があります。
個人的には、Unsplashで探すことが多いです。




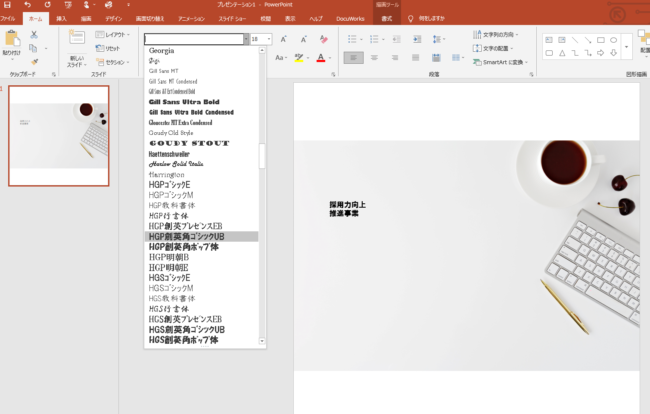
個人的には、「HGP創英角ゴシックUB」を選ぶことが多いです。




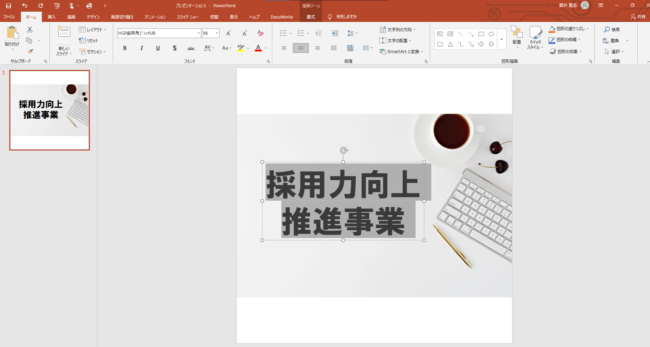
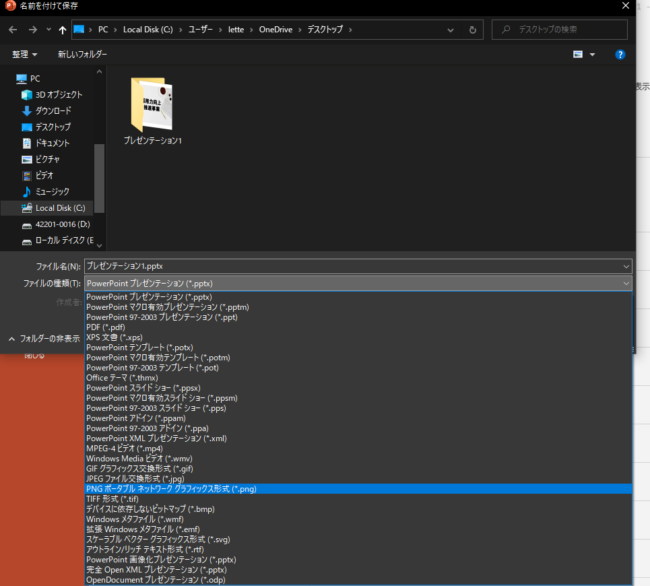
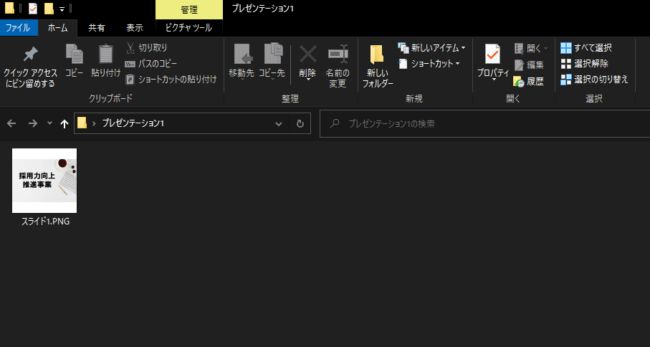
画像ファイルの形式には、PNGのほか、JPEGなどもあります。お好みで。

まとめ
手軽にできるので、これを知ってからは、サムネ画像やプレゼン資料作成などのときのハードルが下がり、色々な場面で使っています。